I deployed an Astro project to Cloudflare Pages using Terraform (or OpenTofu) with GitHub integration, so I’m leaving this as a memo.
By using Terraform, you can manage infrastructure as code and automate the deployment process.
Prerequisites
- Terraform (or OpenTofu) installed
- Cloudflare account and access token
- GitHub account and Astro project pushed to a repository
Also, assuming this is for personal development, we’ll use the following approach:
- Add tf files directly to the Astro project’s git repository (monorepo)
- Manage tfstate files locally only
Steps
First, create the Terraform configuration files.
touch main.tf variables.tf
New-Item main.tf variables.tf
Creating the variables.tf file
Define the necessary variables in the variables.tf file.
variable "cloudflare_api_token" {
description = "Cloudflare API Token"
variable "cloudflare_account_id" {
description = "Cloudflare Account ID"
variable "production_branch" {
description = "Production branch name"
variable "github_repo_name" {
description = "Name of GitHub repository"
variable "github_owner" {
description = "Owner of GitHub repository"
Creating the main.tf file
Add the Cloudflare Pages project resource to the main.tf file.
source = "cloudflare/cloudflare"
api_token = var.cloudflare_api_token
resource "cloudflare_pages_project" "astro_project" {
account_id = var.cloudflare_account_id
name = var.github_repo_name
production_branch = var.production_branch
repo_name = var.github_repo_name
production_branch = "main"
pr_comments_enabled = true
deployments_enabled = true
production_deployment_enabled = true
build_command = "npm run build"
environment_variables = {
environment_variables = {
If using pnpm, change the `build_command` to `npm i -g pnpm && pnpm i && pnpm build`.
Creating the tfvars file (Optional)
Add your Cloudflare API Token and Account ID to the terraform.tfvars file.
By doing this, you won’t need to input variable values when running the terraform apply command.
cloudflare_api_token = "Your Cloudflare API Token"
cloudflare_account_id = "Your Cloudflare Account ID"
github_repo_name = "Your Astro project repository name"
github_owner = "Owner of your Astro project repository"
The branch is set to main by default, but if you want to change it, add it to terraform.tfvars.
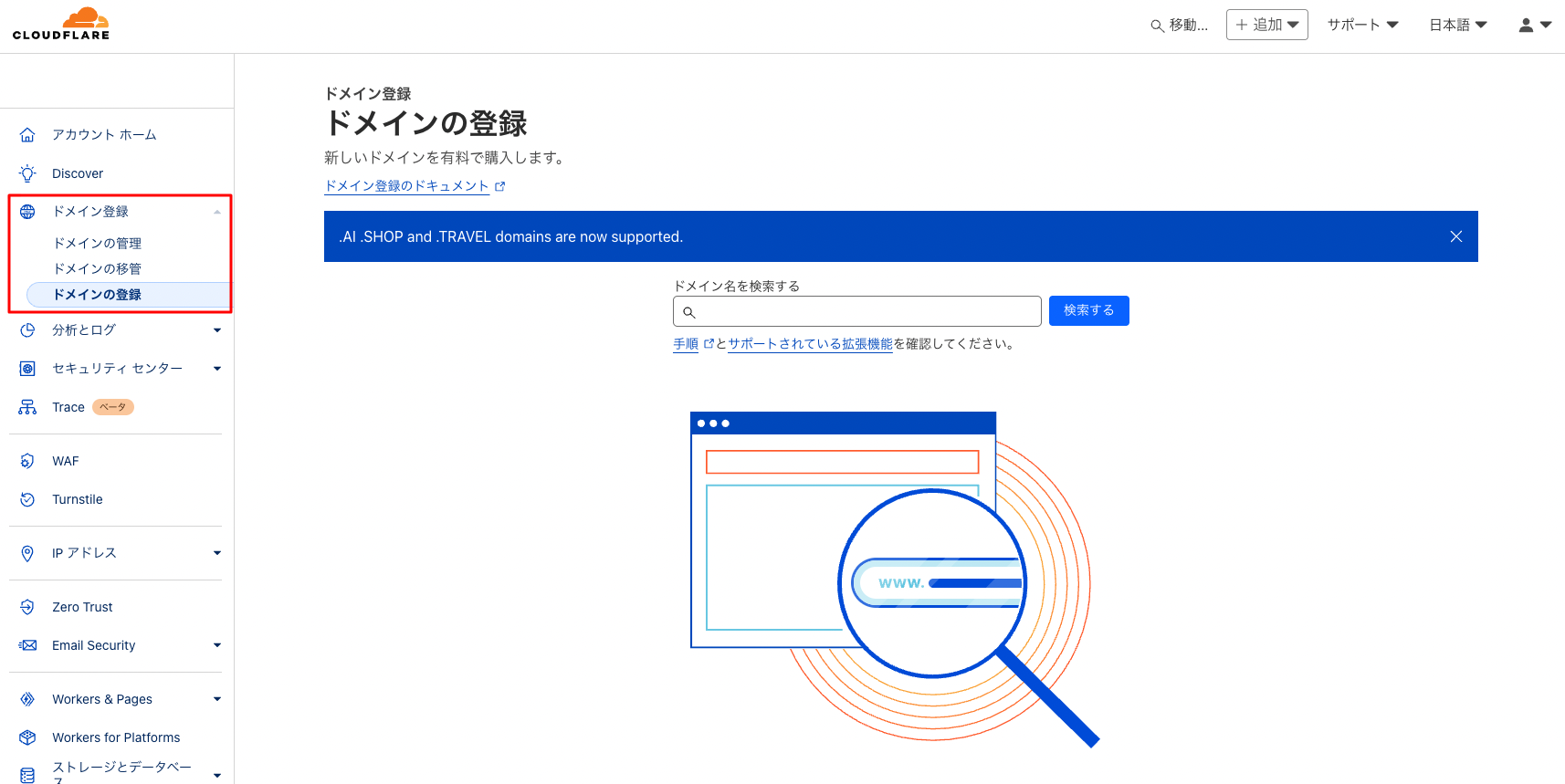
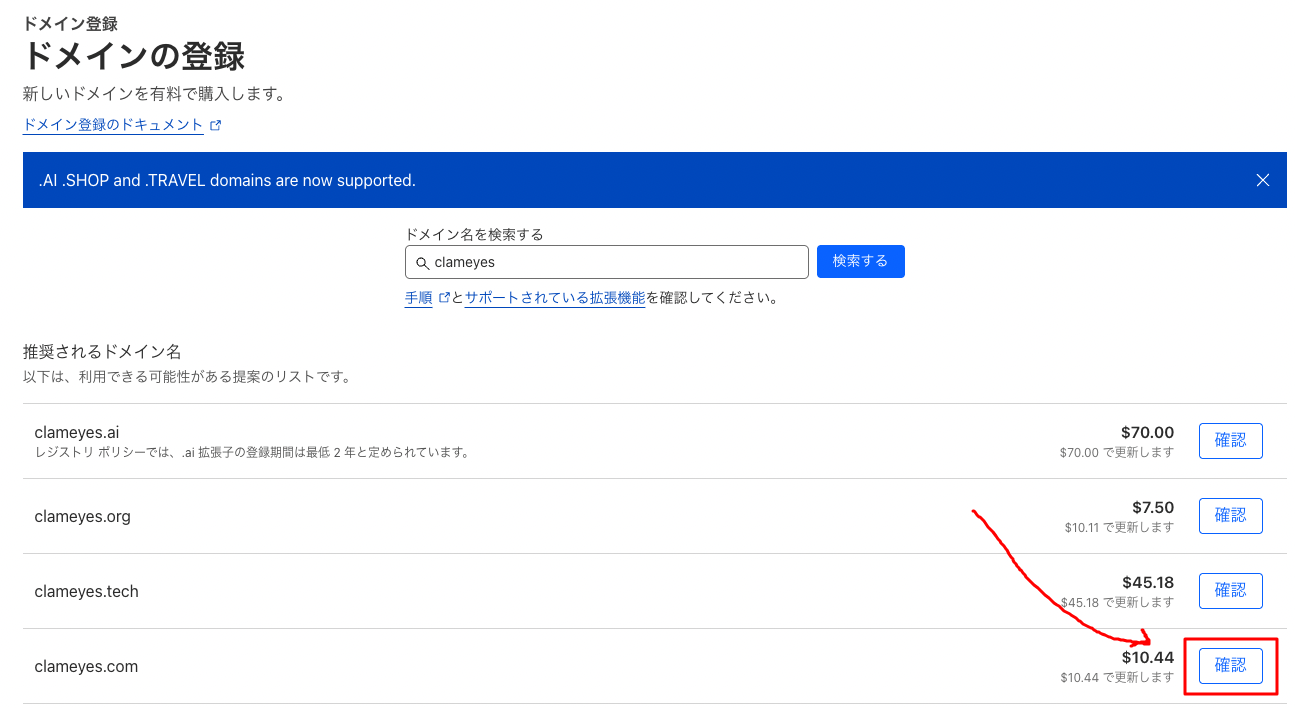
Setting up a custom domain (Optional)
To set up a custom domain, add the following resource to main.tf:
resource "cloudflare_pages_domain" "custom_domain" {
account_id = var.cloudflare_account_id
project_name = cloudflare_pages_project.astro_project.name
domain = "your-custom-domain.com"
Run the following commands to initialize the Terraform project and create resources.
As Terraform is licensed under BSL1.1, you can also use OpenTofu as an open-source alternative.
terraform apply -auto-approve
If prompted for variable values, enter the appropriate values. (Not necessary if you’ve created terraform.tfvars)
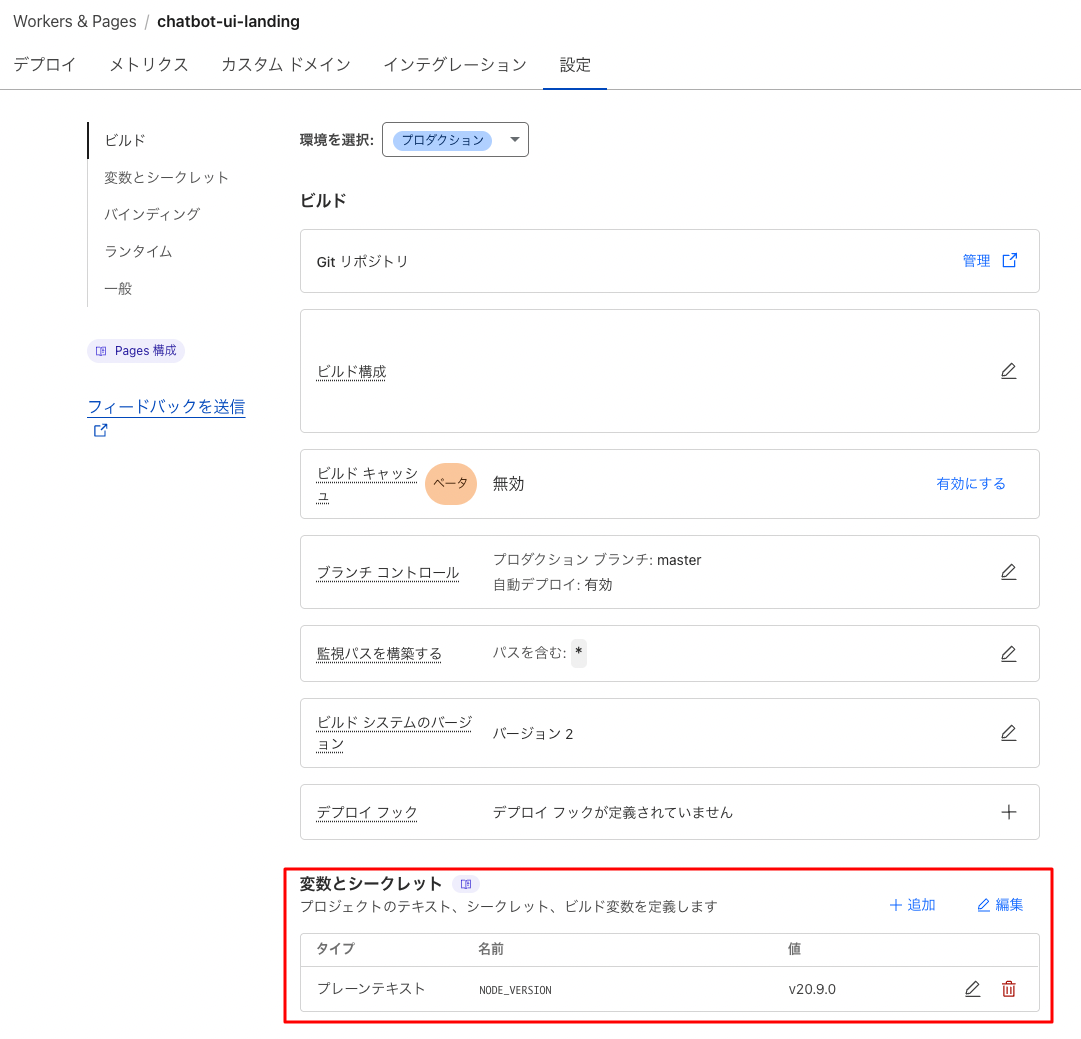
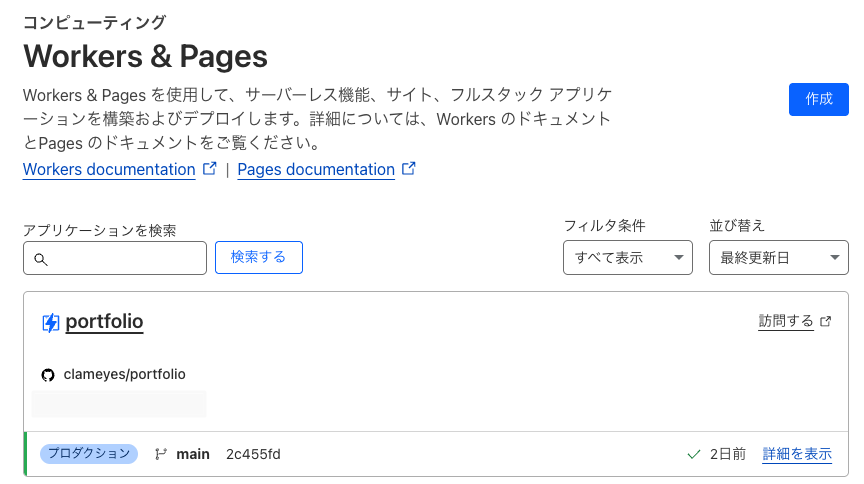
Confirming the deployment
After Terraform has been applied, you can check the newly created Pages project in your Cloudflare dashboard.
When changes are pushed to the GitHub repository, the build and deployment will start automatically.