Implementing Comment Functionality (Giscus) in Astro Starlight
I’ve implemented a comment feature (Giscus) using GitHub Discussions in Astro’s documentation template Starlight, so I’m leaving this as a record for future reference.
What is Giscus?
Giscus is a commenting system that utilizes GitHub Discussions.
It’s lightweight and uses GitHub authentication, making it excellent for spam prevention.
Prerequisites
- An Astro Starlight website is set up
- You have a GitHub account
- You have a repository with GitHub Discussions enabled
Installation Steps
-
Install starlight-giscus
First, install the starlight-giscus plugin. Run the following command in your terminal:
Terminal window pnpm add starlight-giscusTerminal window npm install starlight-giscusTerminal window yarn add starlight-giscus
-
Configure the Giscus app
Set up Giscus for your repository on the Giscus official site.
Enter the required information and generate the script code, then copy it.
-
Update the Astro configuration file
Open the
astro.config.mjsfile and add the following configuration:astro.config.mjs import starlight from '@astrojs/starlight'import { defineConfig } from 'astro/config'import starlightGiscus from 'starlight-giscus'export default defineConfig({integrations: [starlight({plugins: [starlightGiscus({repo: 'data-repo',repoId: 'data-repo-id',category: 'data-category',categoryId: 'data-category-id'})],title: 'My Docs',}),],})Replace the values for
repo,repoId,category, andcategoryIdwith those generated in your Giscus configuration.These four are required fields, but there are other customization options available. Details will be discussed later.
Customization Options
The starlight-giscus plugin has the following customization options:
mapping (string): How to map pages to discussions (what the discussion title will be)pathname (default): Page’s pathnameURL: Page’s URL<title>: Page’s titleog:title: Page’s og:title
reactions (boolean): Enable/disable reactions featureinputPosition (string): Position of the reply formbottom (default): Below commentstop: Above comments
theme (string): Theme for the comment sectionpreferred_color_scheme (default): Matches user’s OS theme- For others, refer to Starlight-Giscus documentation
lazy (boolean): Enable/disable lazy loading
You can use these options to customize the comment functionality to suit your site.
Disabling Comments on Specific Pages
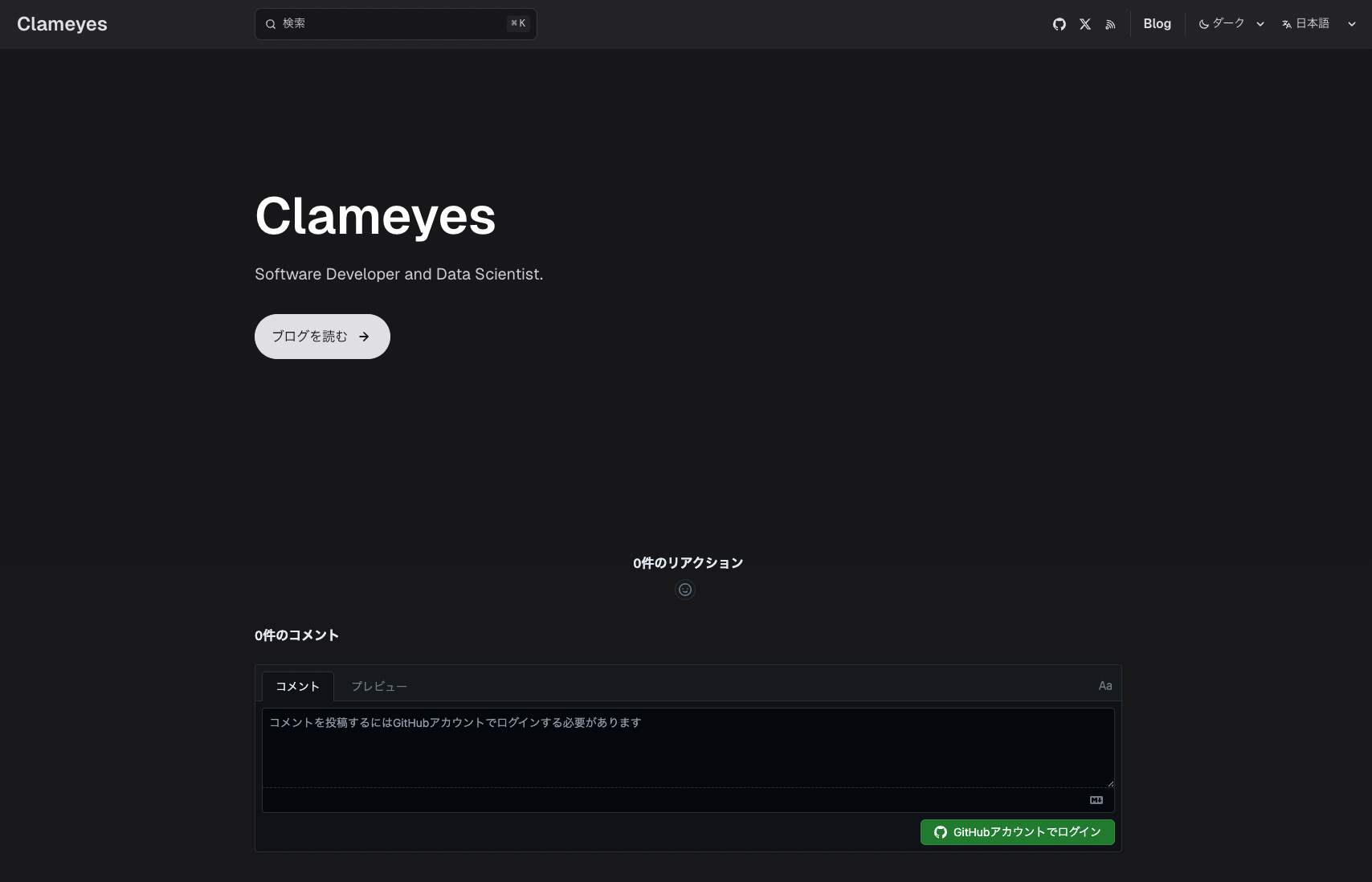
By default, comments will appear on pages where they might not be necessary, such as the top page, as shown below.

If you have pages where you don’t want comments to appear, you can control this using frontmatter.
Configuration Steps
-
Extend the schema in the
src/content.config.tsfilesrc/content.config.ts import { defineCollection, z } from 'astro:content'import { docsLoader } from '@astrojs/starlight/loaders'import { docsSchema } from '@astrojs/starlight/schema'export const collections = {docs: defineCollection({loader: docsLoader(),schema: docsSchema({extend: z.object({giscus: z.boolean().optional().default(true),}),}),}),} -
Add
giscus: falseto the frontmatter of pages where you want to disable comments.---title: Page without commentsgiscus: false---
If Using the starlight-blog Plugin
If you’re using the starlight-blog plugin, call blogSchema(context) within the extend function, then add giscus.
Also, set the default to false if you want to disable giscus on blog pages and tag pages.
Configuration Steps
-
Extend the schema in the
src/content.config.tsfilesrc/content.config.ts import { defineCollection, z } from 'astro:content'import { docsLoader } from '@astrojs/starlight/loaders'import { docsSchema } from '@astrojs/starlight/schema'import { blogSchema } from 'starlight-blog/schema';export const collections = {docs: defineCollection({loader: docsLoader(),schema: docsSchema({extend: (context) => blogSchema(context).extend({giscus: z.boolean().optional().default(false)})}),}),} -
Add
giscus: trueto the frontmatter of pages where you want to enable comments.---title: Page with commentsdate: 2025-03-17giscus: true---
