CloudflareのサブドメインをAWSのRoute53に登録する
CloudflareのドメインをAWSのRoute53にサブドメインとして登録してみたので、備忘録を残します。
この方法を使えば、Cloudflareで管理しているドメインの一部をAWSのサービスで利用できるようになります。
前提条件
- Cloudflareで管理しているドメイン(例: example.com)
- AWSアカウント
まず、CloudflareでサブドメインのDNS委任を行うための準備をします。
この例では、aws.example.comというサブドメインをRoute53に委任する想定で進めます。
Route53でホストゾーンを作成する
CloudflareのドメインをRoute53に委任するためには、まずRoute53でホストゾーンを作成する必要があります。
-
AWSマネジメントコンソールにログインします

-
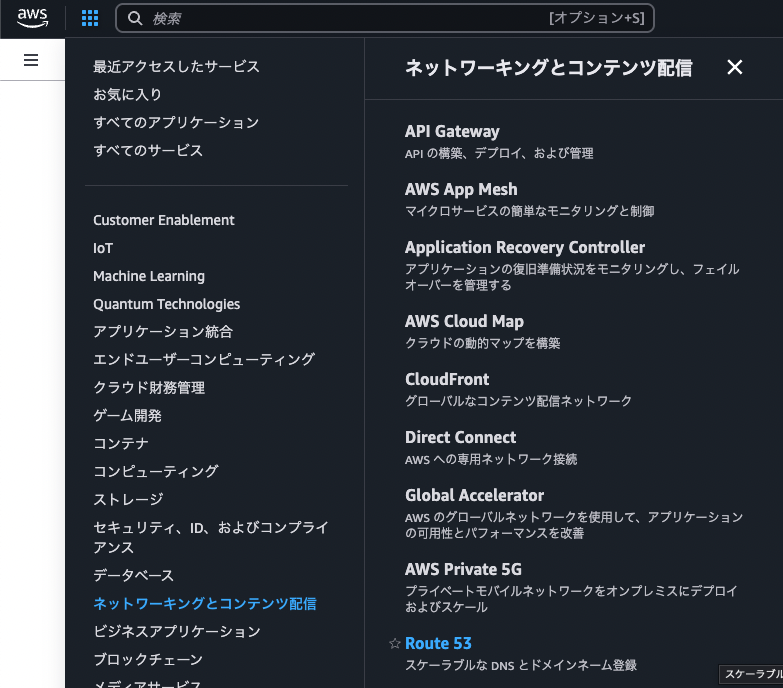
左上のアイコンから「ネットワーキングとコンテンツ配信」>> 「Route53」をクリックします。

-
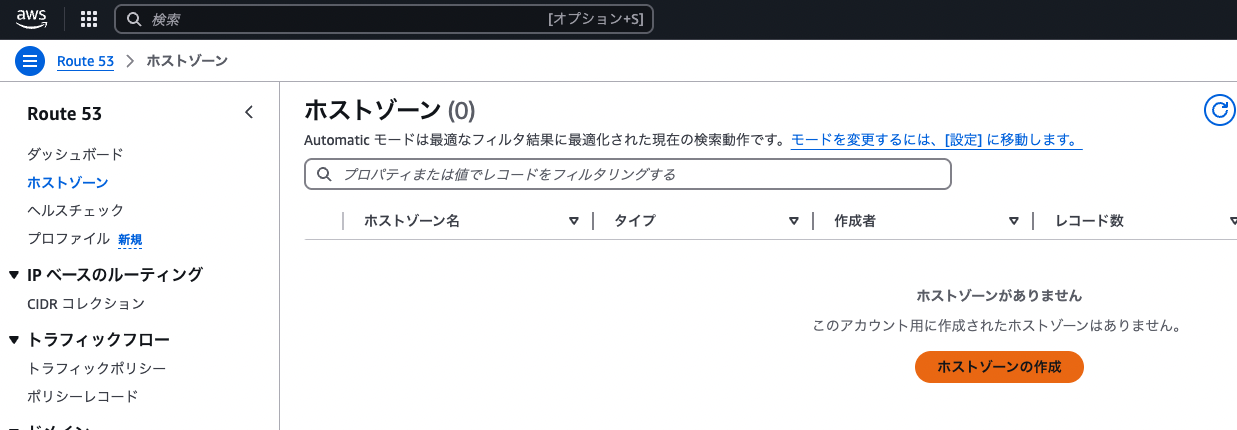
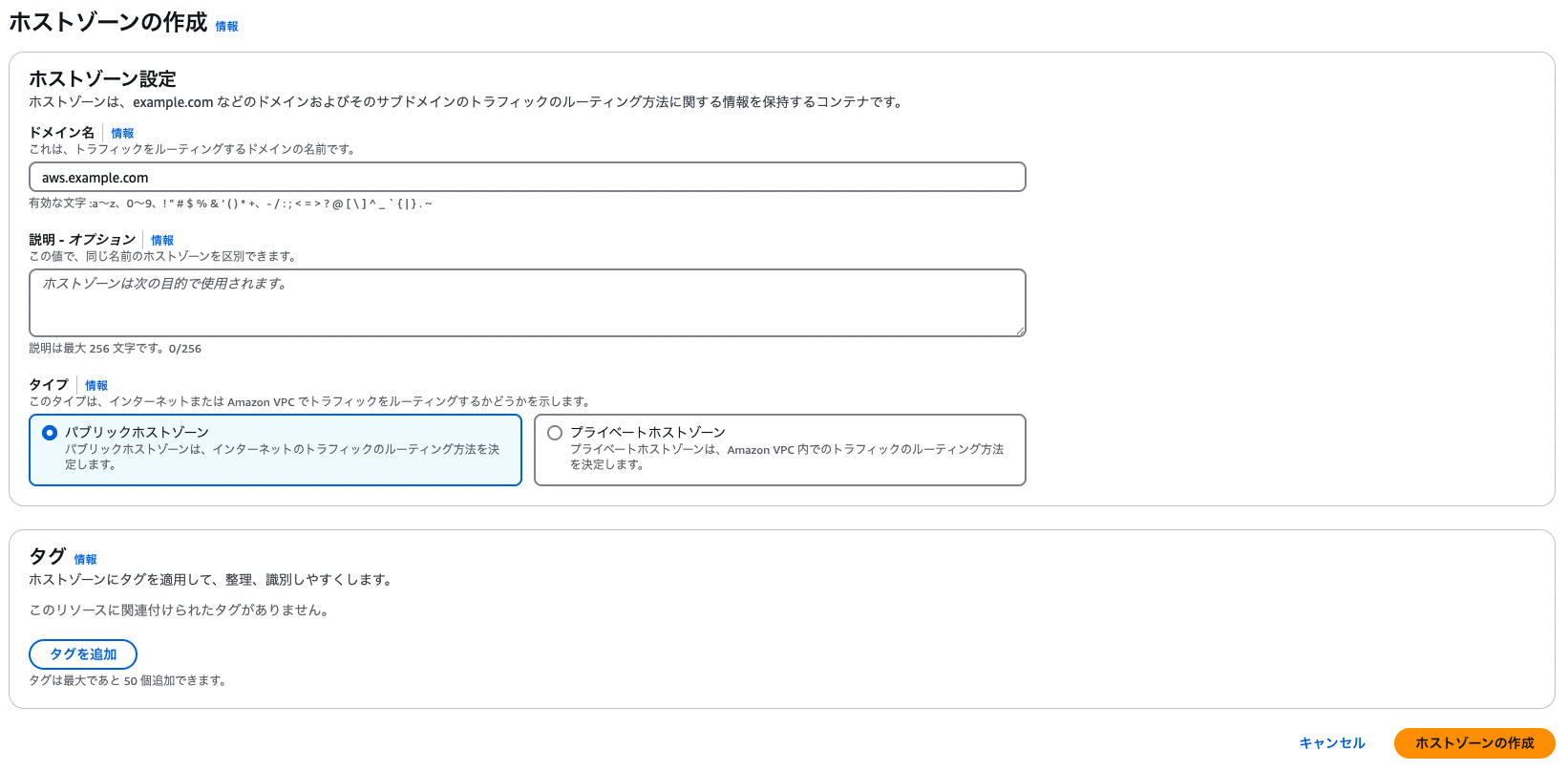
左上のメニューアイコンから「ホストゾーン」を選択肢、「ホストゾーンの作成」ボタンをクリックします。

-
ドメイン名に委任したいサブドメイン(例:
aws.example.com)を入力、「パブリックホストゾーン」を選択して「ホストゾーンの作成」ボタンをクリックします。
ホストゾーンが作成されると、自動的に4つのNSレコード(ネームサーバー)が生成されます。これらのNSレコードの値をメモしておきます。
例えば以下のようなものです:
ns-1234.awsdns-12.orgns-567.awsdns-34.comns-890.awsdns-56.netns-1234.awsdns-78.co.ukCloudflareでNSレコードを設定する
次に、CloudflareのDNS設定画面で、Route53のネームサーバーを指定したNSレコードを追加します。
-
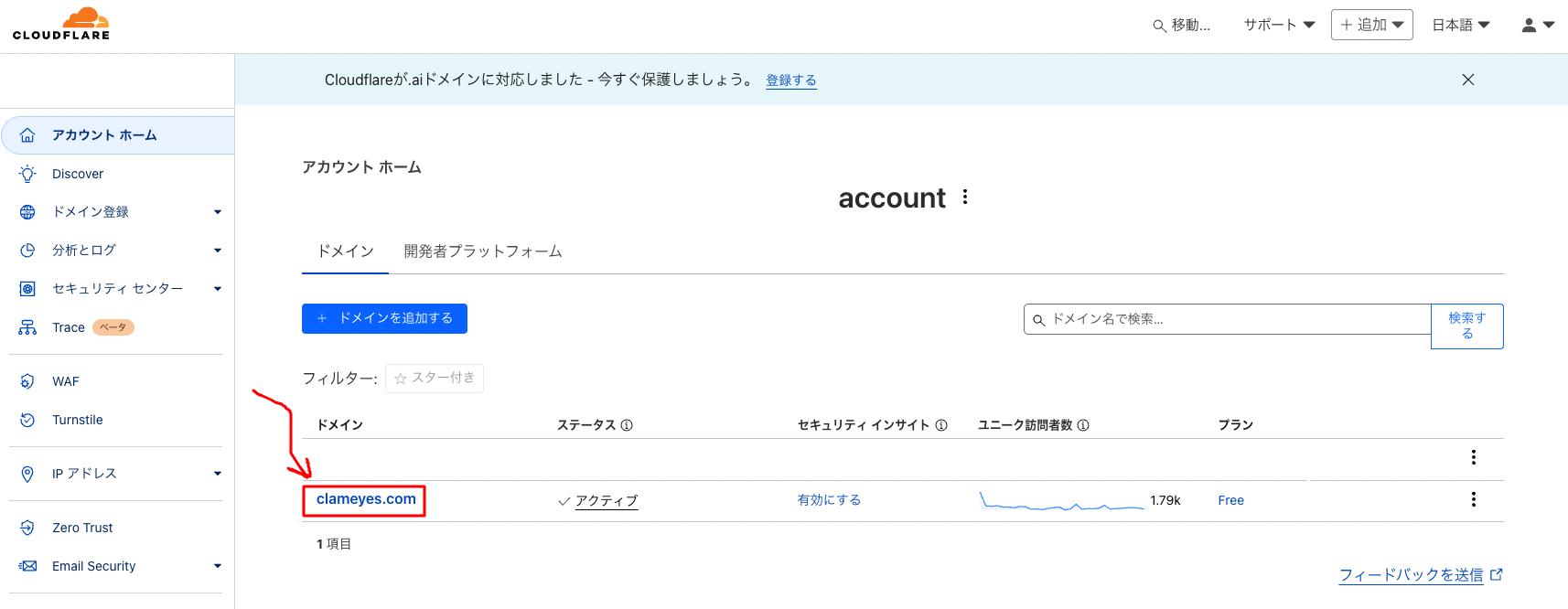
Cloudflareのダッシュボードにログインし、対象のドメイン(example.com)を選択します。

-
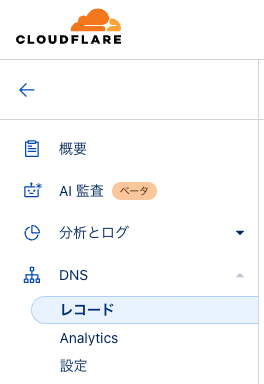
左側メニューの「DNS」タブをクリックし、「レコード」セクションに移動します。

-
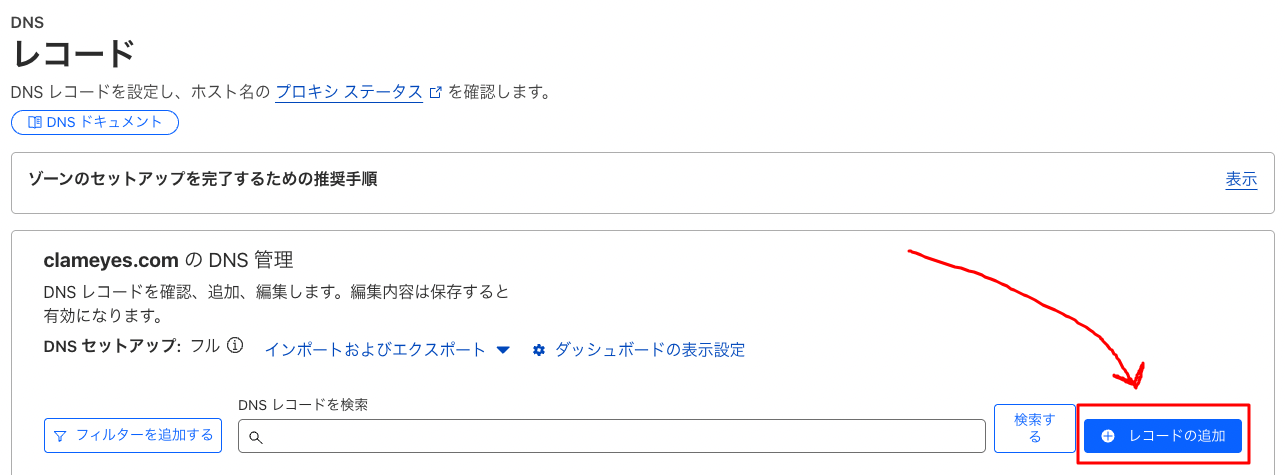
「レコードの追加」をクリックします

-
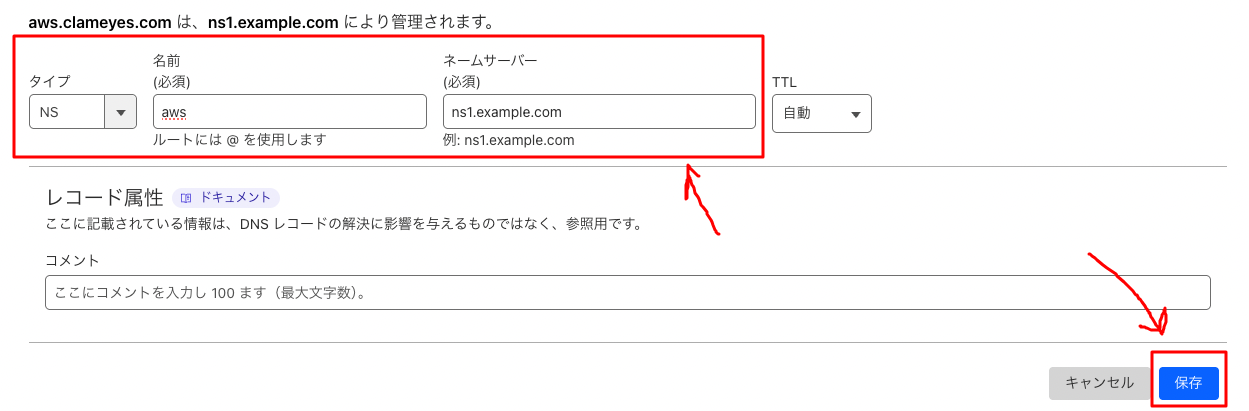
タイプに「NS」を選択し、「名前」欄にサブドメイン名(例:
aws)、ネームサーバーにRoute53で取得したNSレコード(例:ns-1234.awsdns-78.co.uk)を入力し「保存」ボタンをクリックします。
-
Route53で取得したNSレコードは4つあるので、全てで手順4を行います。
DNSの伝播を待つ
DNS設定の変更が反映されるまでには時間がかかることがあります。
通常は数分から数時間程度で反映されますが、最大で48時間かかる場合もあります。
設定の確認
DNSの設定が反映されたかどうかを確認するには、以下のコマンドを使用できます:
dig NS aws.example.comResolve-DnsName -Type NS -Name aws.example.com正しく設定されていれば、Route53のネームサーバーが返ってくるはずです。
例えば出力の一部に以下のような値が得られます:
;; ANSWER SECTION:aws.example.com. 3600 IN NS ns-1234.awsdns-12.org.aws.example.com. 3600 IN NS ns-567.awsdns-34.com.aws.example.com. 3600 IN NS ns-890.awsdns-56.net.aws.example.com. 3600 IN NS ns-1234.awsdns-78.co.uk.これで、aws.example.comのDNS管理はRoute53に委任されました。
Route53のホストゾーンで、このサブドメインに対して必要なDNSレコード(A、CNAME、MXなど)を追加できます。