Astro Starlightにコメント機能(Giscus)を導入する
AstroのドキュメントテンプレートStarlightに、GitHub Discussionsを利用したコメント機能(Giscus)を導入したので備忘録を残します。
Giscusとは
Giscusは、GitHub Discussionsを利用したコメントシステムです。
軽量で、GitHub認証を使用するため、スパム対策にも優れています。
前提条件
- Astro Starlightのウェブサイトがセットアップされていること
- GitHubアカウントを持っていること
- GitHub Discussionsが有効になっているリポジトリがあること
インストール手順
-
starlight-giscusのインストール
まず、starlight-giscusプラグインをインストールします。ターミナルで以下のコマンドを実行してください。
Terminal window pnpm add starlight-giscusTerminal window npm install starlight-giscusTerminal window yarn add starlight-giscus
-
Giscusアプリの設定
Giscus公式サイトで、あなたのリポジトリに対してGiscusを設定します。
必要な情報を入力し、スクリプトコードを生成してコピーしてください。
-
Astro設定ファイルの更新
astro.config.mjsファイルを開き、以下のように設定を追加します。astro.config.mjs import starlight from '@astrojs/starlight'import { defineConfig } from 'astro/config'import starlightGiscus from 'starlight-giscus'export default defineConfig({integrations: [starlight({plugins: [starlightGiscus({repo: 'data-repo',repoId: 'data-repo-id',category: 'data-category',categoryId: 'data-category-id'})],title: 'My Docs',}),],})repo、repoId、category、categoryIdの値は、Giscusの設定で生成されたものに置き換えてください。上記4つは必須項目ですが、他にもカスタマイズオプションがあります。詳細は後述します。
カスタマイズオプション
starlight-giscusプラグインには、以下のようなカスタマイズオプションがあります:
mapping (string): ページとディスカッションのマッピング方法(ディスカッションのタイトルがどうなるか)pathname (デフォルト): ページのパス名URL: ページのURL<title>: ページのタイトルog:title: ページのog:title
reactions (boolean): リアクション機能の有効/無効inputPosition (string): 返信フォームの位置bottom (デフォルト): コメントの下部top: コメントの上部
theme (string): コメント欄のテーマpreferred_color_scheme (デフォルト): ユーザーのOSのテーマに合わせる- その他はStarlight-Giscusのドキュメントを参照
lazy (boolean): 遅延ロードの有効/無効
これらのオプションを使用して、コメント機能をサイトに合わせてカスタマイズできます。
特定ページでのコメント無効化
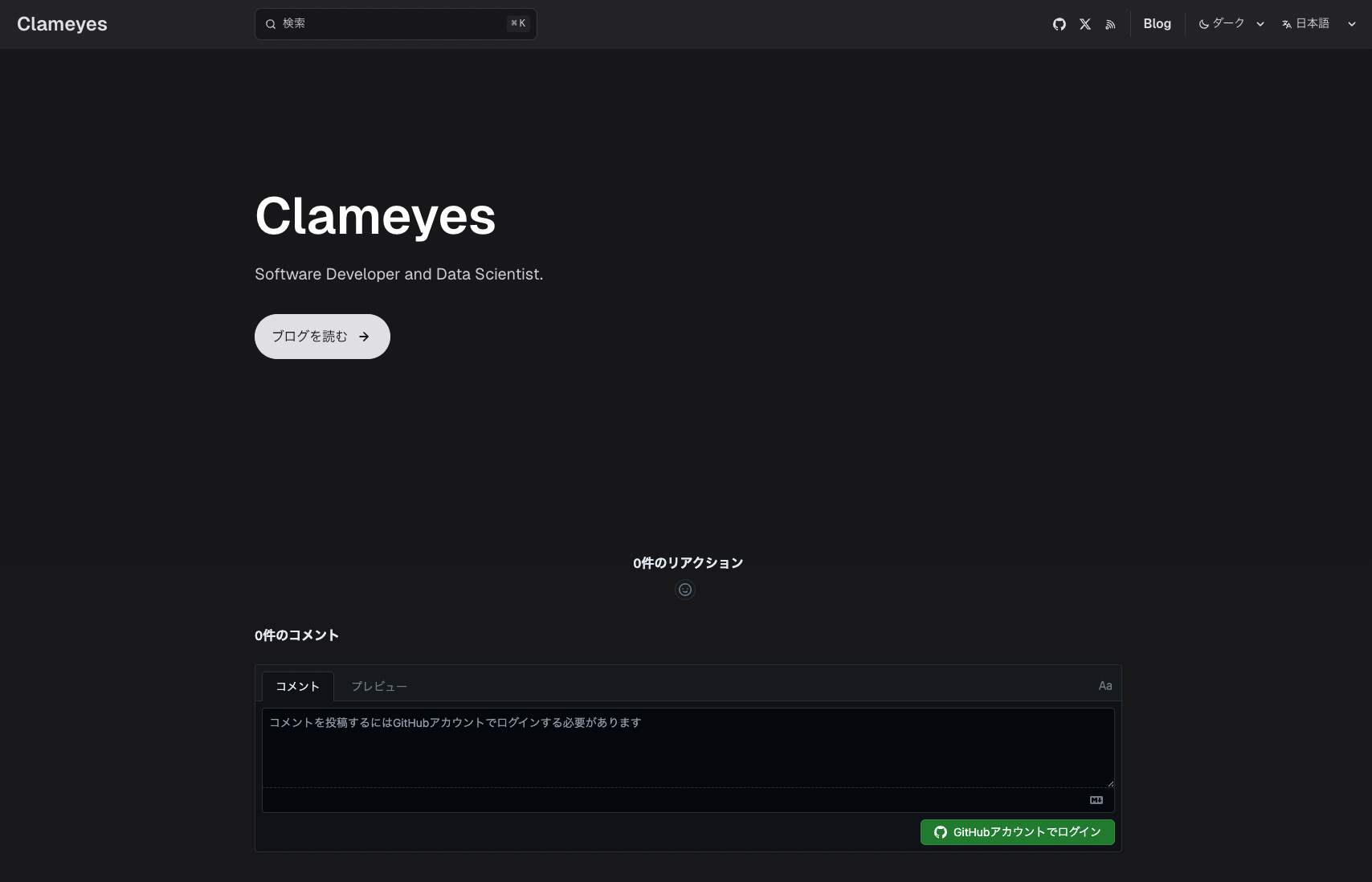
そのままだと、下記のようなコメントを表示しなくても良いトップページなどでコメントが表示されてしまいます。

コメントを表示したくないページがある場合は、frontmatterで制御できます。
設定手順
-
src/content.config.tsファイルでスキーマを拡張しますsrc/content.config.ts import { defineCollection, z } from 'astro:content'import { docsLoader } from '@astrojs/starlight/loaders'import { docsSchema } from '@astrojs/starlight/schema'export const collections = {docs: defineCollection({loader: docsLoader(),schema: docsSchema({extend: z.object({giscus: z.boolean().optional().default(true),}),}),}),} -
コメントを無効にしたいページのfrontmatterに
giscus: falseを追加します。---title: コメント不要なページgiscus: false---
starlight-blogプラグインを使っている場合
starlight-blogプラグインを使っている場合は、extendの中でblogSchema(context)を呼び出して、その後にgiscusを追加してください。
また、blogのページやtagのページでgiscusを無効にしたいのでデフォルトをfalseにします。
設定手順
-
src/content.config.tsファイルでスキーマを拡張しますsrc/content.config.ts import { defineCollection, z } from 'astro:content'import { docsLoader } from '@astrojs/starlight/loaders'import { docsSchema } from '@astrojs/starlight/schema'import { blogSchema } from 'starlight-blog/schema';export const collections = {docs: defineCollection({loader: docsLoader(),schema: docsSchema({extend: (context) => blogSchema(context).extend({giscus: z.boolean().optional().default(false)})}),}),} -
コメントを有効にしたいページのfrontmatterに
giscus: trueを追加します。---title: コメントを入れたいページdate: 2025-03-17giscus: true---
